In this post we are going to discuss about how to change font in WordPress.
WordPress provides four different areas to adjust and customize your site. The first is the General Options, found under Settings > General. This allows you to change default information such as time and date formats.
The next section is Writing, found under Settings > Writing. As the name suggests, this is where you customize the writing settings for your posts and pages. The third section is Reading, also found under Settings > Reading.
This area allows you to change how many posts are displayed on your home page and archives, as well as the number of comments per page.
The final section, Appearance, is found under Settings > Appearance. This is where you can adjust how your site looks and feels, as well as some of its technical aspects. You can select from available backgrounds, colors and widgets here.
Changing the font to something that is not installed on the server is quite easy. You need a plugin and a font. The first one should be a plugin for adding custom fonts to your stylesheet so you can see them in your editor.
But it has to have some other features as well, because we will use it for previewing our font on the front-end as well. The plugin I’m using is called Font Squirrel. It’s a great plugin and it’s free. After you have installed that, you need to find a font that you want to use.

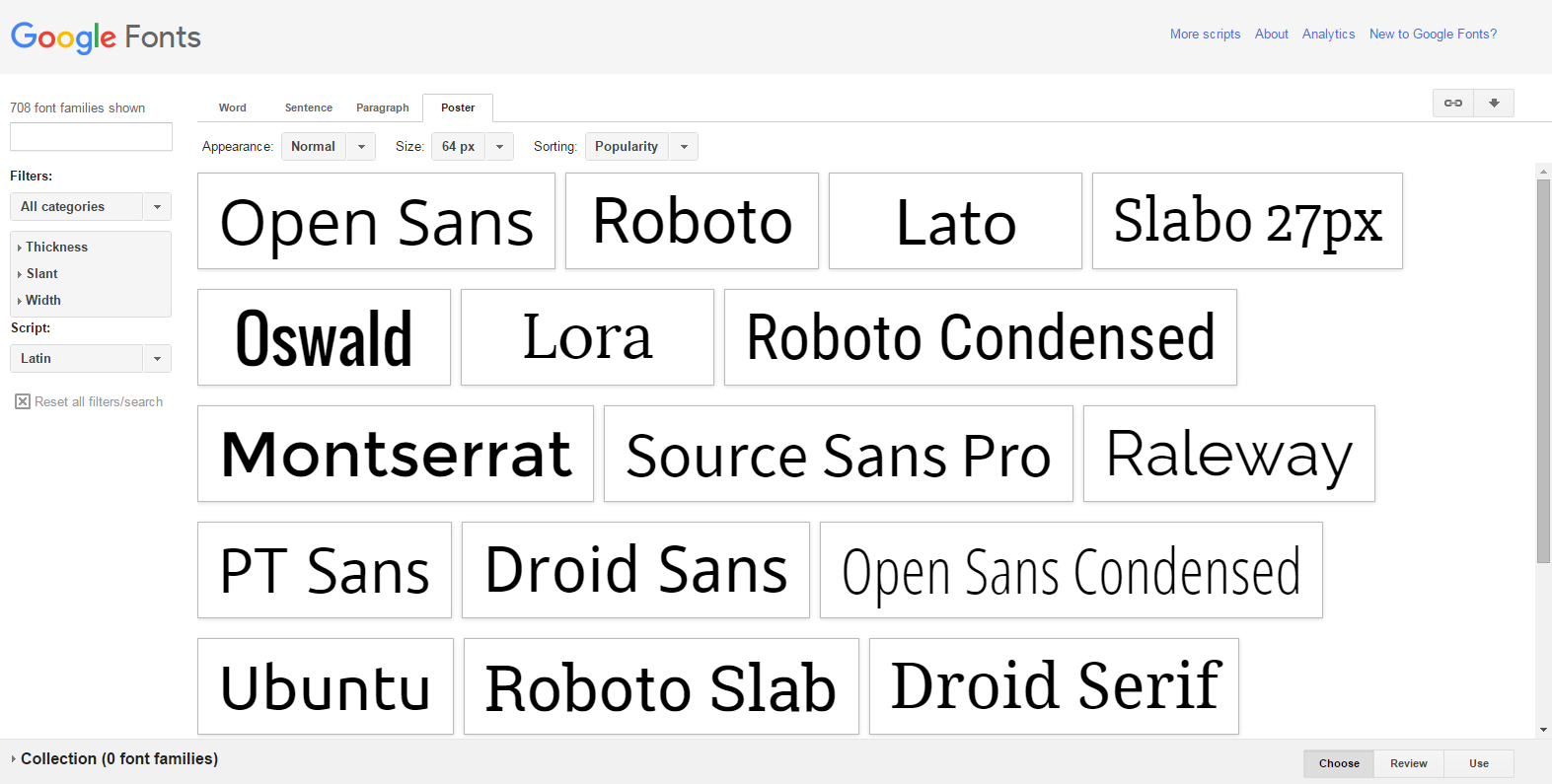
There are plenty of websites that offer free fonts for download, but my favorite one is Google Fonts. They offer a great variety of nice looking fonts and all they require is an email address.
There are two ways for adding the font to your WordPress site: locally and externally. I recommend using an external method because it’s much easier, but you can do it locally if you want.
External: You upload the font file to a hosting service like Dropbox or Google Drive, and then you add the link to your font in the Font Squirrel plugin.
Internal: You add the font files to your WordPress site’s media library, and then you add the font name to your stylesheet.
How To Change Font in WordPress [Year]
There are a few different ways that you can change the font in WordPress. In this article, we will show you how to change the font using the built-in font controls in WordPress, and how to change the font using a plugin.
Changing the Font Using the Built-In Font Controls in WordPress
To change the font using the built-in font controls in WordPress, you will need to log in to your WordPress website and navigate to the Appearance > Customize panel.
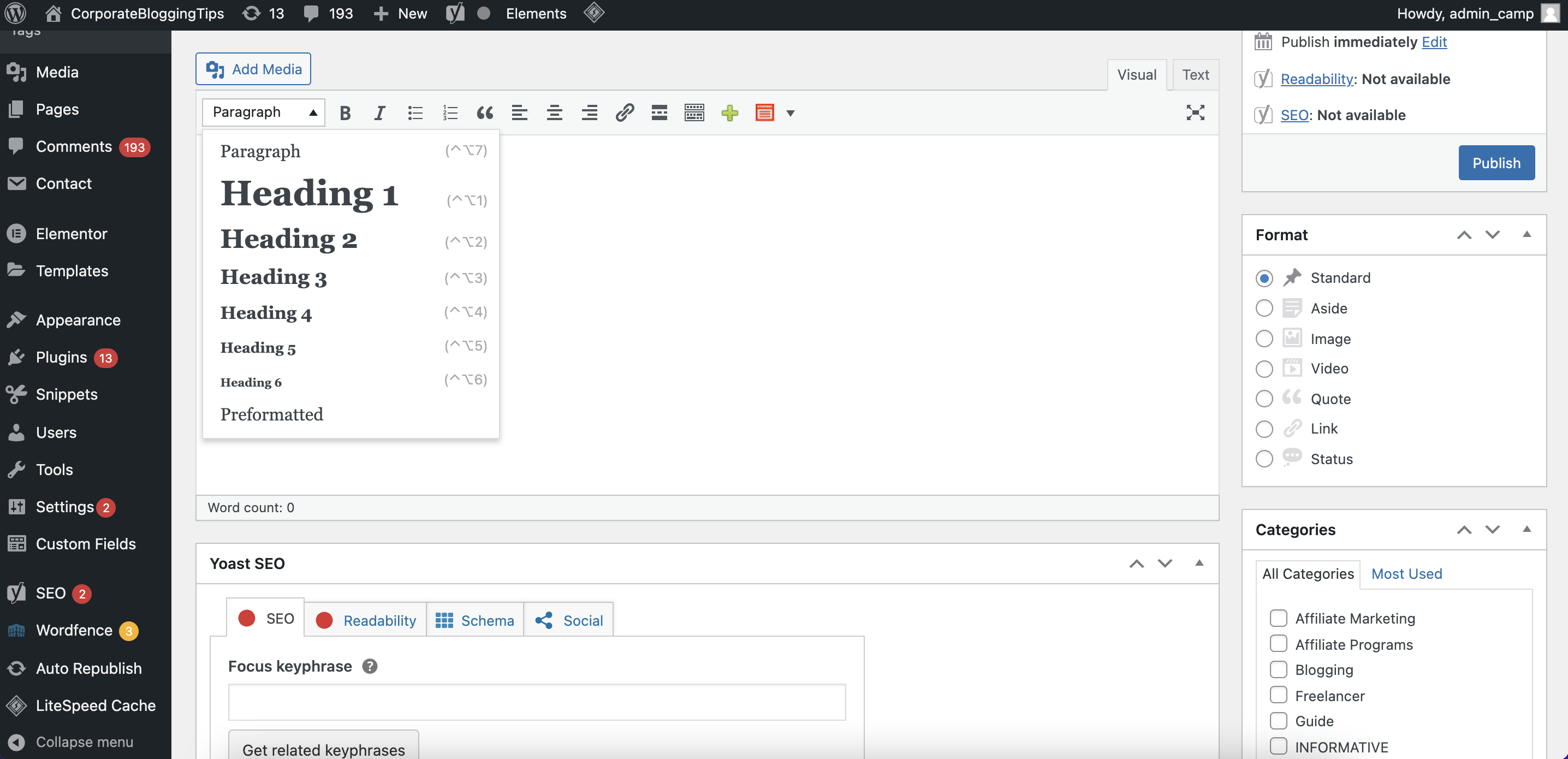
Once you are in the Customize panel, click on the Typography tab.
On the Typography tab, you will see a list of all the fonts that are available on your website. To change the font, simply click on the font that you want to use and then select the size that you want.
Changing the Font Using a Plugin
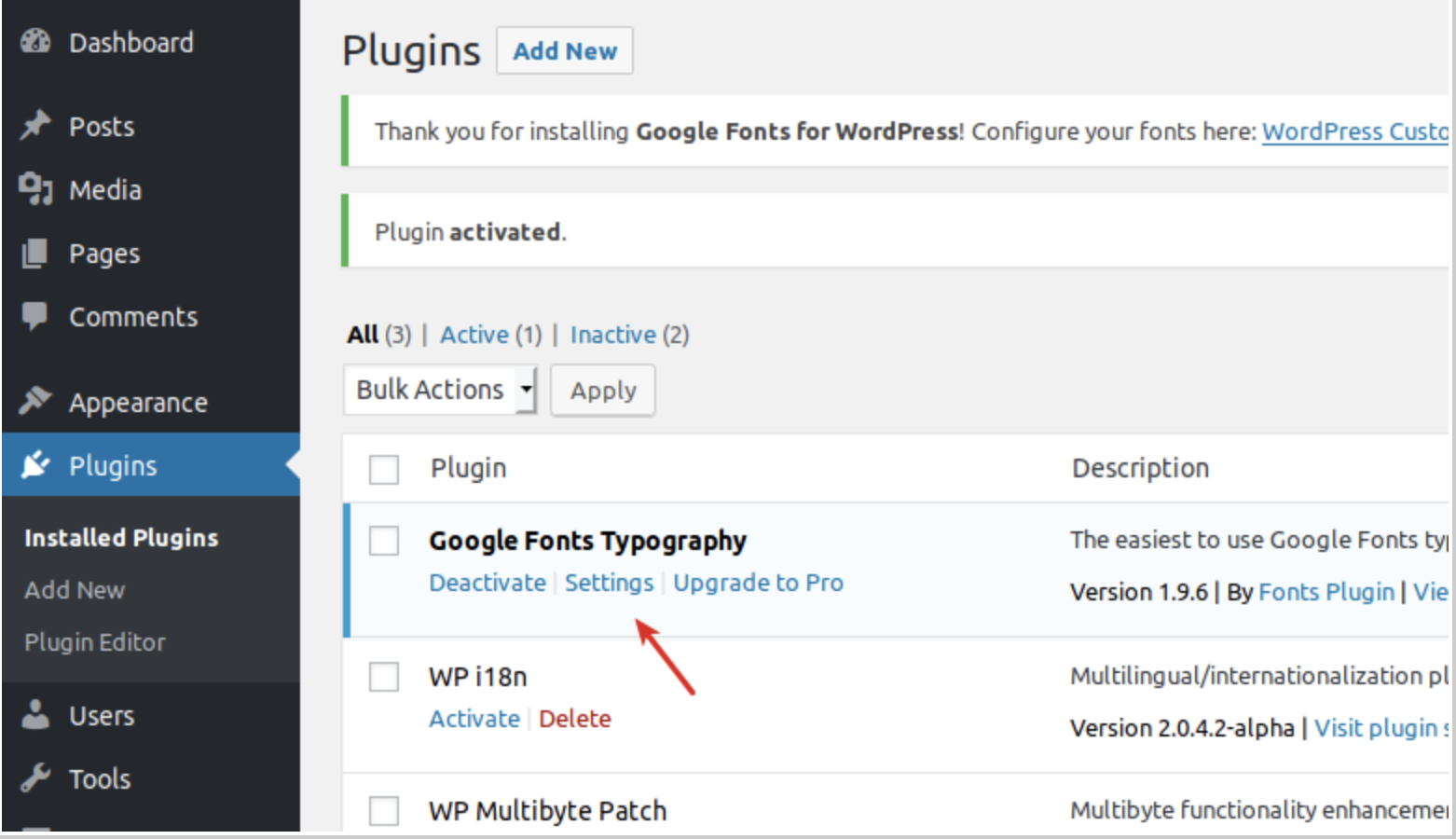
If you want more options when it comes to changing your website’s font, then you can use a plugin. There are many different plugins available that allow you to change the font on your website, but we recommend using the WP Custom Fonts plugin.
The WP Custom Fonts plugin allows you to change the font on your website by uploading a custom font file, or by entering the font’s name into a list of available fonts.
This plugin also allows you to control the size, color, weight, style and more of the fonts that you use on your website.
Click here to learn how to install a plugin in WordPress.

To change your font using this plugin, simply follow these steps:
1. Download the custom font file that you want to use on your website. You can download almost any type of font file, but we recommend using a TrueType font file.
2. Upload the custom font file to your WordPress website. To do this, navigate to the Appearance > Customize panel and then click on the Add Fonts button.
3. Click on the Upload Fonts button and then select the font file that you want to use.
4. Once the font file has been uploaded, you will be able to select it from the list of available fonts. Simply click on the font that you want to use and then select the size that you want.
Importance Of Changing Fonts In WordPress
There are a few things to consider when changing fonts in WordPress, the first of which is what font you want to use. You can find free fonts online by doing a quick search, or you can purchase fonts from websites like Creative Market.
Once you’ve chosen a font, you need to download it and save it to your computer.
Next, you’ll need to upload the new font you’ve chosen. There are two ways to do this. You can either go into your WordPress site’s Dashboard > Appearance > Editor and click on “Theme Header” (or something like that) which will prompt you to upload your new font files.
Or you can go into your WordPress Dashboard > Appearance > Editor and click on “Upload” or something similar to get you to the place where you can upload your font files.

Once this is done, all you need to do is save your changes. Then make sure that your new font is set as the Primary Font in Custom CSS under General Settings.
You can also set the font for different parts of your website, such as the Header, Title, and Body.
Changing fonts in WordPress can be a great way to give your site a fresh look. Just be sure to do your research and choose a font that’s right for your site. And always test out any changes before going live!
Quick Links:
Conclusion: How To Change Font In WordPress [Year]
There are a few different ways to change fonts in WordPress. One way is to use the built-in font controls in the WordPress Customizer. Another way is to use a plugin like Easy Google Fonts.
The Customizer lets you choose from a range of fonts, and you can preview how they will look on your site before you make a change.
Easy Google Fonts is a popular plugin that lets you easily add custom fonts to your WordPress site. It’s free and easy to use, and it includes over 600 different fonts.
If you want to use a font that isn’t included in the Easy Google Fonts library, you can also upload your own custom font.
In this guide, we’ll show you how to change fonts using the Customizer and the Easy Google Fonts plugin. We’ll also explain some of the pros and cons of each method so you can decide which one is right for your site.